

The rotation animation you will create next. tail class will have the transform: rotateX() property set to -180deg so that it will synergize with head class z-index property is set to 10 to put it above the. The head side will have yellow color while the tail side will have red color. tail style each colors the side of the coin.

The backface-visibility is set to hidden to hide the back face while rotating. Then I have to create a graph to show the running proportion of heads when flipping a coin with flip number on the x-axis and proportion heads on the y-axis. side style will transform the two elements that represent the sides of a coin to a circle by setting the border-radius to 50% on all sides. I want to simulate flipping a fair coin 500 times. You will also have the cursor transformed into a pointer to tell the user that it can be clicked. The #coin style will put your visual coin at the center of the HTML page and set the width and height size to 100px.
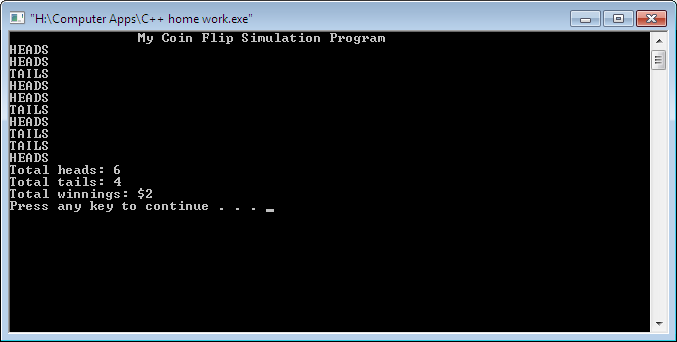
#Coin flip sim code#
This fast, easy to use tool utilizes code which generates true, random 50/50 results. getElementById ( "result" ) function fnClick ( event ) Just Flip A Coin Since 2010, Just Flip A Coin is the web’s original coin toss simulator. It generates a random number between 0 and 0.99999999, so you can use the generated number to determine whether it will result in a head or a tail. The built-in Math.random() method can simulate a coin flip in JavaScript. Use Math.random() to Simulate Coin Flip in JavaScript.

A CSS-based visual coin flip is also included. Download Coin Flip: Coin Toss Simulator and enjoy it on your iPhone, iPad, and iPod touch.
#Coin flip sim how to#
getElementById ( "flip" ) let result = document. Create Coin Flip Simulator with CSS Animations, HTML, and JavaScript This tutorial will demonstrate how to use JavaScript and HTML to make a coin flip simulator. The online service excludes such accidents and is trustworthy.Let button = document. In this case, the probability of heads and tails is not the same. Using a simple action, we do not take into account that the coin may be asymmetric. For example, for 5 cents, the probability is about 1 chance in 6000 attempts. Opt for whether you wish to turn heads or tails, and click on the option to chuck the. This straightforward-to-use device is great for settling wagers or creating coin flipper decisions.
#Coin flip sim professional#
Professional players and Dodgers often use this technique. Seeking to flip a coin but don’t possess actual physical coins accessible No worries You can now throw an online coin with all the new coin flip simulator. It has been proven that you can flip a coin so that it does not turn over, while the throw will look at ease. It turned out that the result of the actions of the mechanical thrower with the specified parameters is predictable.


 0 kommentar(er)
0 kommentar(er)
